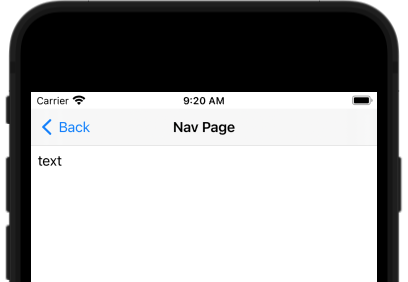
Nav Page
Nav pages show a navigation bar at the top with the page title. They can also show a "Back" button.
Attributes:
widget: Widget- Required
- The widget to display on the page
title: "Page One"- Required
- Displayed in the navigation bar
- Available to analytics tools through UIKit
UIViewController.title
poll_seconds: n- Page silently refreshes every
nseconds, when the app is in the foreground. - Page silently refreshes when the user switches to the app.
- Page silently refreshes every
start: widget- Replaces the default back button with a custom back_button.
- Set this to the empty widget to remove the back button.
- On iOS, setting this widget disables the swipe-back gesture. This is because of bugs in Apple's UIKit.
ephemeral: true- For static pages only.
- When the user terminates the app and starts it again, do not restore this page or any subsequent pages in the stack. This is useful for error pages.
Example

# Ruby
nav_page(title: "Nav Page") {
scroll(form(widgets: [
text("text")
]))
}
#![allow(unused)] fn main() { // Rust nav_page("Nav Page", scroll(form(( text("text"), )))) }
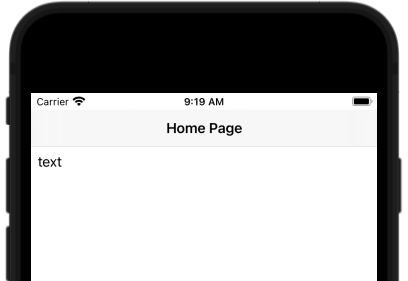
Home Page
When a nav page is the only page on the stack, it doesn't show a Back button.

# Ruby
nav_page(title: "Home Page", poll_seconds: 30) {
scroll {
column(widgets: [
text("text")
])
}
}
#![allow(unused)] fn main() { // Rust nav_page("Home Page", scroll(form(( text("text"), )))) .with_poll(30) }
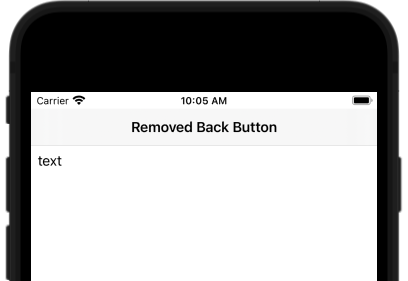
Removed Back Button
To remove the back button,
set the nav page's start attribute to the empty widget.
The user may become frustrated. See section 3 "User control and freedom" of Nielsen Norman's 10 Usability Heuristics for User Interface Design.

# Ruby
nav_page(title: "Removed Back Button", start: empty) {
scroll {
column(widgets: [
text("text"),
])
}
}
#![allow(unused)] fn main() { // Rust nav_page("Removed Back Button", scroll(column(( text("text"), )))) .with_empty_start() }