textfield Widget
A textfield widget to displays the value of a string variable. The user can tap the widget to edit the value.
Attributes:
var_name: "var1- Variable name
- Required
initial_string: "initial text- The initial value of the variable, if the variable is unset.
label: "Label1- A label to display next to the textfield.
error: "Message1- A message to display next to the textfield, with an alert icon.
- When this attribute is set, the textfield has a red border.
auto_capitalize: "names"- Automatically capitalize the first letter of each word the user types.
auto_capitalize: "sentences"- Automatically capitalize the first letter of each sentence the user types.
allow: "all"- Allow the user to enter any text and symbols
allow: "ascii"- Allow the user to enter only ASCII text and symbols.
- This disallows emoji and non-English letters and characters.
allow: "email"- Allow the user to enter only text and symbols used in email addresses.
allow: "numbers"- Allow the user to enter only numbers.
allow: "tel"- Allow the user to enter symbols used in telephone numbers.
max_lines: N- Restrict the user from entering more than N lines of text.
poll_delay_ms: 0- Poll (update) the page immediately when the user changes the text.
- Use this for search boxes.
poll_delay_ms: N- Poll (update) the page after the user changes the text and N milliseconds passes.
- Use this to validate text input and show warnings.
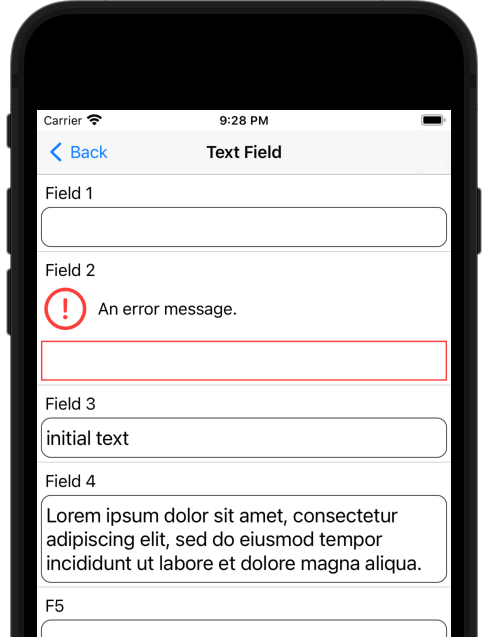
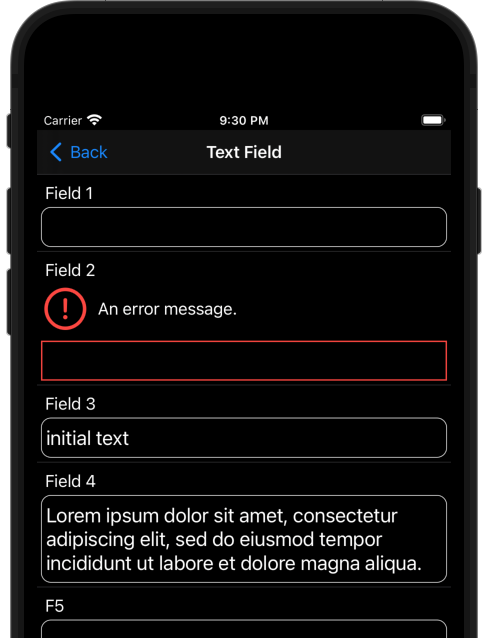
Example


# Ruby
nav_page(title: "Text Field") {
scroll {
form(widgets: [
textfield(var_name: "field1", label: "Field 1"),
textfield(var_name: "field2", label: "Field 2", error: "An error message."),
textfield(var_name: "field3", label: "Field 3", initial_string: "initial text"),
textfield(
var_name: "mmmm",
label: "Field 4",
initial_string: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
),
textfield(var_name: "field4", label: "F5", allow: ALLOW_NUMBERS),
textfield(var_name: "field5", label: "F6", allow: ALLOW_ASCII),
textfield(var_name: "field6", label: "F7", allow: ALLOW_TEL),
textfield(var_name: "field7", label: "F8", allow: ALLOW_EMAIL),
textfield(var_name: "field8", label: "F9", auto_capitalize: AUTO_CAPITALIZE_NAMES),
textfield(var_name: "field8", label: "F10", auto_capitalize: AUTO_CAPITALIZE_SENTENCES),
textfield(var_name: "field9", label: "F11", max_lines: 1),
textfield(var_name: "field10", label: "F12", max_lines: 3),
textfield(
var_name: "field11",
label: "Polls page on change",
poll_delay_ms: 0,
),
textfield(
var_name: "field12",
label: "Polls page after change and 1 second delay",
poll_delay_ms: 1000,
),
])
}
}
#![allow(unused)] fn main() { nav_page("Text Field", scroll(form(( textfield("field1").with_label("Field 1"), textfield("field2").with_label("Field 2").with_error("An error message."), textfield("field3").with_label("Field 3").with_initial_string( "initial text"), textfield("mmmm") .with_label("Field 4") .with_initial_string( "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."), textfield("field4").with_label("Enter numbers").with_allow( Allow::Numbers), textfield("field5").with_label("Enter text").with_allow( Allow::Ascii), textfield("field6").with_label("Enter tel").with_allow( Allow::Tel), textfield("field7").with_label("Enter email").with_allow( Allow::Email), textfield("field8").with_label("Enter name").with_auto_capitalize(AutoCapitalize::Names), textfield("field8").with_label("Enter sentences").with_auto_capitalize(AutoCapitalize::Sentences), textfield("field9").with_label("Polls page on change").with_poll_delay(Duration::ZERO), textfield("field10") .with_label("Polls page after change and 1 second delay") .with_poll_delay(Duration::from_secs(1)), )))) }