grouped_row_table Widget
A grouped_row_table displays widgets in a grid. It can display separate groups of rows.
Attributes:
widgets: [Widget]- Required
- A list of widgets to display
spacing: n- Separate widgets by
Ndevice-independent pixels
- Separate widgets by
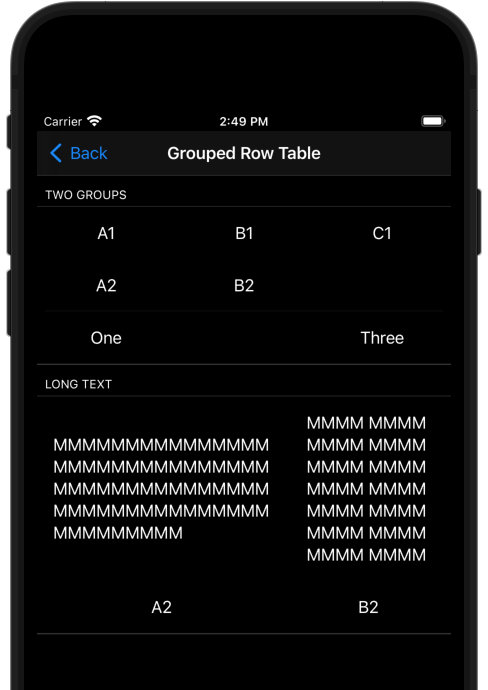
Example


# Ruby
nav_page(title: "Grouped Row Table") {
scroll {
form(widgets: [
form_section(title: "Two Groups", widgets: [
grouped_row_table(spacing: 8, row_groups: [
[
[text("A1"), text("B1"), text("C1")],
[text("A2"), text("B2"), nil],
],
[
[text("One"), nil, text("Three")],
],
]),
]),
form_section(title: "Long text", widgets: [
grouped_row_table(spacing: 8, row_groups: [
[
[
text("MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM"),
text("MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM"),
],
[text("A2"), text("B2")],
],
]),
]),
])
}
}
#![allow(unused)] fn main() { // Rust nav_page( "Grouped Row Table", scroll(form(( form_section( "Two Groups", grouped_row_table(( ( (text("A1"), text("B1"), text("C1")), (text("A2"), text("B2"), None), ), ((text("One"), None, text("Three")),), )) .with_spacing(8), ), form_section( "Long text", grouped_row_table((( ( text("MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMM"), text("MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM MMMM"), ), (text("A2"), text("B2")), ),)) .with_spacing(8), ), ))), ) }