image Widget
A image displays widgets in a grid. It can display separate groups of rows.
Attributes:
aspect_ratio: 4.0- Required
- The aspect ratio of the image widget.
- This is the width divided by the height.
url: "/image.png"- Required
- URL of the image to fetch and display. This may be a relative URL like "/image.png" or an absolute URL on any server like "https://example.com/image.png".
- The iOS frontend supports PNG and JPEG file formats.
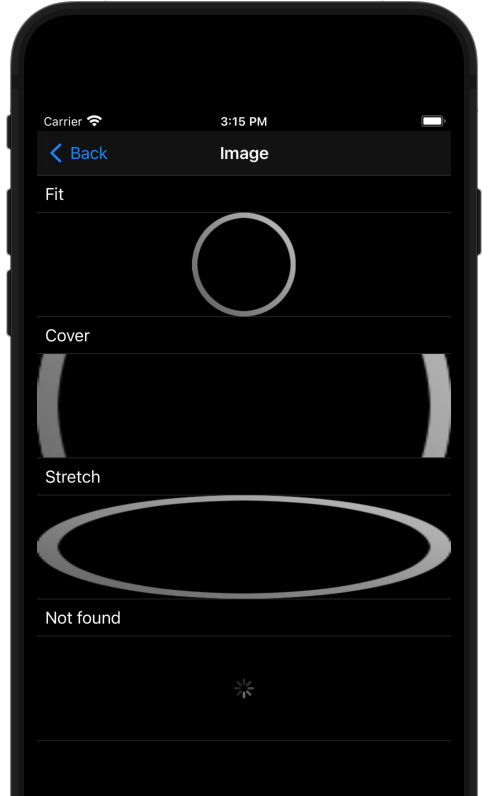
disposition: "fit"- Display the image as large as possible while still being entirely visible.
disposition: "cover"- Expand the image so the entire widget is covered by the image, without stretching the image.
- May cut off the edges of the image.
disposition: "stretch"- Make the image fill the widget, stretching it as needed.
Example


# Ruby
nav_page(title: "Image") {
scroll {
form(widgets: [
text("Fit"),
image(
aspect_ratio: 4.0,
url: "/image.png",
disposition: DISPOSITION_FIT,
),
text("Cover"),
image(
aspect_ratio: 4.0,
url: "/image.png",
disposition: DISPOSITION_COVER,
),
text("Stretch"),
image(
aspect_ratio: 4.0,
url: "/image.png",
disposition: DISPOSITION_STRETCH,
),
text("Not found"),
image(
aspect_ratio: 4.0,
url: "/nonexistent",
disposition: DISPOSITION_FIT,
),
])
}
}
#![allow(unused)] fn main() { // Rust nav_page( "Image", scroll(form(( text("Fit"), image(Disposition::Fit, 4.0, "/image.png"), text("Cover"), image(Disposition::Cover, 4.0, "/image.png"), text("Stretch"), image(Disposition::Stretch, 4.0, "/image.png"), text("Not found"), image(Disposition::Fit, 4.0, "/nonexistent"), ))), ) }